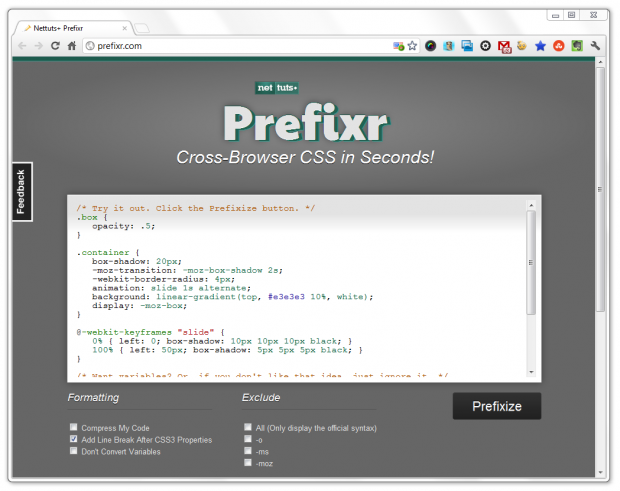
user-select: none; -webkit-transition: box-shadow 200ms ease-in-out; -o- transition: box-shadow 200ms eas… | Mystery box, Colorful backgrounds, Mystery

Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Web development design, Login page design

FreeFrontend - Neumorphism / Soft UI radio button group in #HTML and #CSS (with ::before/::after, box-shadow, transition, transform). https://youtu.be/AzeaHFQ5xsk | Facebook