canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

toDataURL generating low quality image? Can I get the raw image out and build my own PNG? : r/webdev

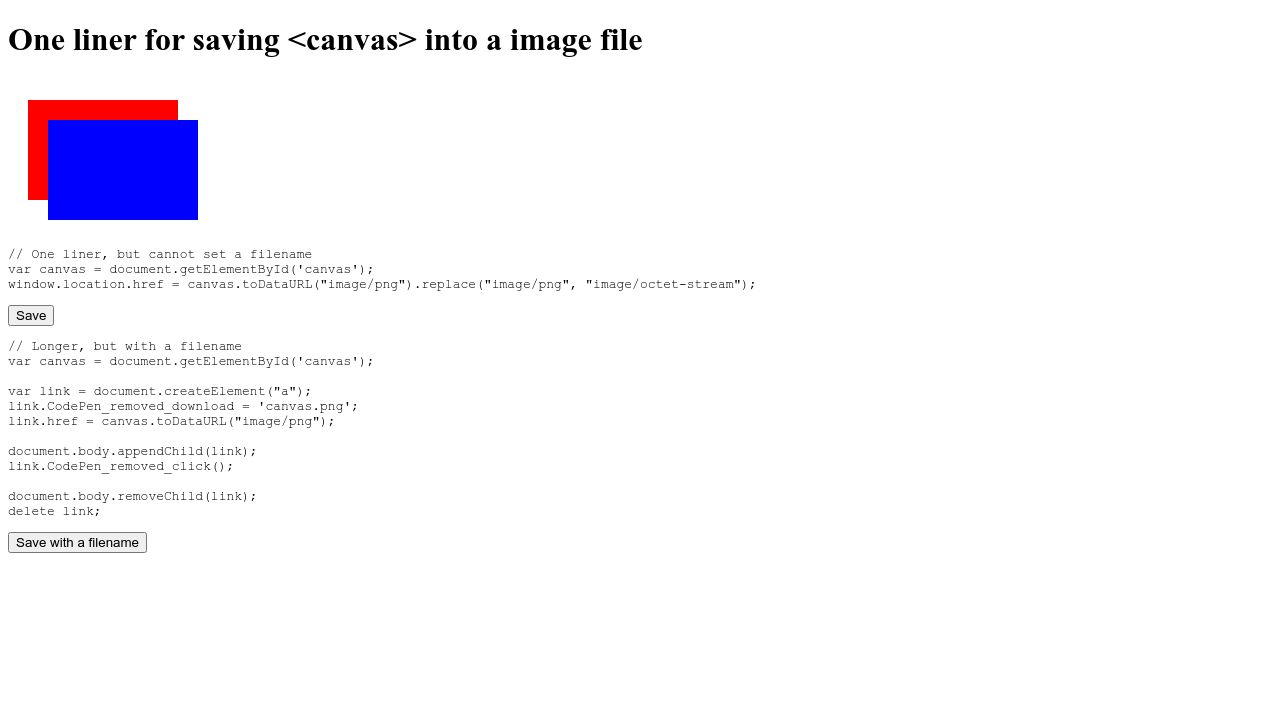
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper
















![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.java.net/secure/attachment/78216/11-latest.png)